[This is the first post of a serie dedicated to some ideas of generative art (graphics and music)]
I’ve always been a fan of the videogame Nibbler and other snake-like videogames (I also “played” with them theoretically … but this is a total different story 😉 ). But can the concept be used for generative art? I had an idea and set up a quick sketch in which many colored snakes freely run around the screen, random food blocks are placed on the screen and whenever a snake eats a food its length increses, when a snake hits another snake or its own tail it tries to change direction … but the result was not so promising; this is an image of the sketch:

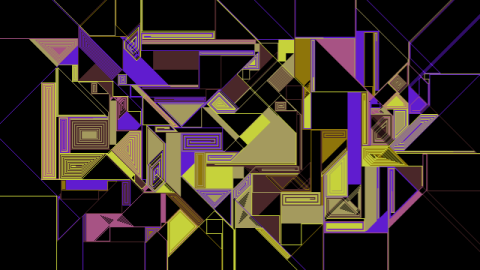
Then I tried using a simple line to draw the snake and use another set of rules:
The SNAKELINE DRAWINGS algorithm:
- a set of “snakes” (drawn as lines) are randomly placed on the screen
- each snake:
- has a random color. The color is picked from a finite palette for better results.
- can move horizontally/vertically/diagonally (for mor interesting results, some of them can move only horizontally/vertically)
- has a preferred rotation angle (clockwise or counterclockwise)
- when a snake moves its length increases
- if a snake hits another snake or its own tail, it tries to rotate and
continue its run (or stops moving)
… and “magically” the results became more interesting:
I don’t know if its original: the dynamics is similar to the Tron bikes race and I also found a method to generate paintings in the style of Piet Mondrian by Michael Fogleman (2011), but the results are quite different. So let me know in the comments if someone else has already used this technique.
I used the Snakeline Drawings algorithm to make some videos (please subscribe to my channel):
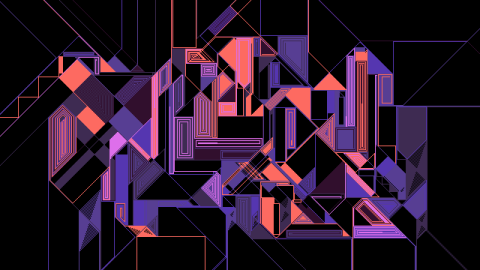
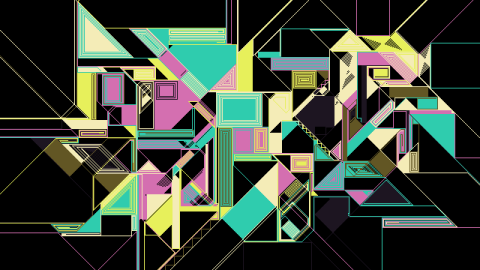
A showcase of images produced by the algorithm.
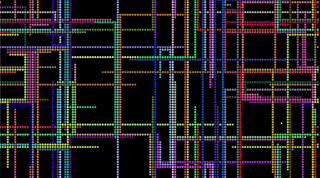
A “fractal” tribute to Bach …
The source code can be downloaded here: